
如何使用 .NET Cloud SDK 将 CSV 转换为 HTML。
在不断发展的网络开发领域,对动态且具有视觉吸引力的内容的需求比以往任何时候都更加明显。随着企业和开发人员寻求创新的方式在网络上呈现数据,CSV(逗号分隔值)文件转换为 [HTML](https: //docs.fileformat.com/web/html/) 成为一个关键的解决方案。通过利用 .NET REST API 的功能,我们可以将行数据值转换为交互式且响应式的 HTML 内容。这种转变不仅增强了数据的视觉吸引力,还有助于提供更加身临其境和用户友好的网络体验。
用于 CSV 到 HTML 转换的 .NET REST API
Aspose.Cells Cloud SDK for .NET 提供丰富的功能,包括 Excel 文件操作、多功能转换格式、单元格数据处理、图表生成和公式计算。因此,通过利用其强大的功能,您可以轻松地将 CSV 文件转换为 HTML 页面。
通过确保 Web 应用程序中数据的高效管理和呈现来增强您的工作流程。
首先,我们需要在 NuGet 包管理器中搜索“Aspose.Cells-Cloud”,然后单击“添加包”按钮。其次,从云仪表板获取您的客户端凭据。如果您没有现有帐户,只需按照快速入门文章中指定的说明创建一个免费帐户即可。
如何在 C# .NET 中将 CSV 转换为 HTML
让我们详细探讨如何使用 C# .NET 以编程方式在线将 CSV 转换为 HTML。
CellsApi cellsInstance = new CellsApi(clientID, clientSecret);
首先,创建 CellsApi 类的对象,我们在其中传递客户端凭据作为参数。
SaveOptions saveOptions = new SaveOptions()
其次,创建一个 SaveOptions 实例,在其中将输出文件格式定义为 HTML,并设置一个参数来压缩 HTML 内容。
PostWorkbookSaveAsRequest postworkbookSaveAsRequest = new PostWorkbookSaveAsRequest()
第三,创建一个“PostWorkbookSaveAsRequest”实例,在其中指定输入 CSV 文件的名称、生成的 HTML 的名称和其他可选参数。
var response = cellsInstance.PostWorkbookSaveAs(postworkbookSaveAsRequest);
调用 API 启动 CSV 到 HTML 的转换。代码成功执行后,生成的 HTML 文件将保存在云存储中。
// 如需完整示例和数据文件,请访问
https://github.com/aspose-cells-cloud/aspose-cells-cloud-dotnet/
// 从 https://dashboard.aspose.cloud/ 获取客户端凭据
string clientSecret = "4d84d5f6584160cbd91dba1fe145db14";
string clientID = "bb959721-5780-4be6-be35-ff5c3a6aa4a2";
// 创建 CellsApi 实例,同时传递 ClientID 和 ClientSecret
CellsApi cellsInstance = new CellsApi(clientID, clientSecret);
// 输入 CSV 文件的名称
string input_CSV = "source.csv";
// 生成的 HTML 文件的名称
string resultant = "output.html";
try
{
// 读取输入 CSV 文件的内容
var file = System.IO.File.OpenRead(input_CSV);
// 创建 SaveOptions 对象,我们在其中定义输出格式
SaveOptions saveOptions = new Aspose.Cells.Cloud.SDK.Model.SaveOptions()
{
// 文件的输出格式
SaveFormat = "HTML",
ClearData = true,
EnableHTTPCompression = true
};
// 创建 PostWorkbook Save Request 以便我们可以启动转换操作
PostWorkbookSaveAsRequest postworkbookSaveAsRequest = new PostWorkbookSaveAsRequest()
{
// 输入 CSV 文件的名称
name = input_CSV,
saveOptions = saveOptions,
// 结果文件名
newfilename = resultant,
isAutoFitRows = true,
isAutoFitColumns = true
};
// 初始化转换操作
var response = cellsInstance.PostWorkbookSaveAs(postworkbookSaveAsRequest);
// 如果转换成功则打印成功消息
if (response != null && response.Equals("OK"))
{
Console.WriteLine("Successful conversion of CSV to HTML file !");
Console.ReadKey();
}
}
catch (Exception ex)
{
Console.WriteLine("error:" + ex.Message + "\n" + ex.StackTrace);
}

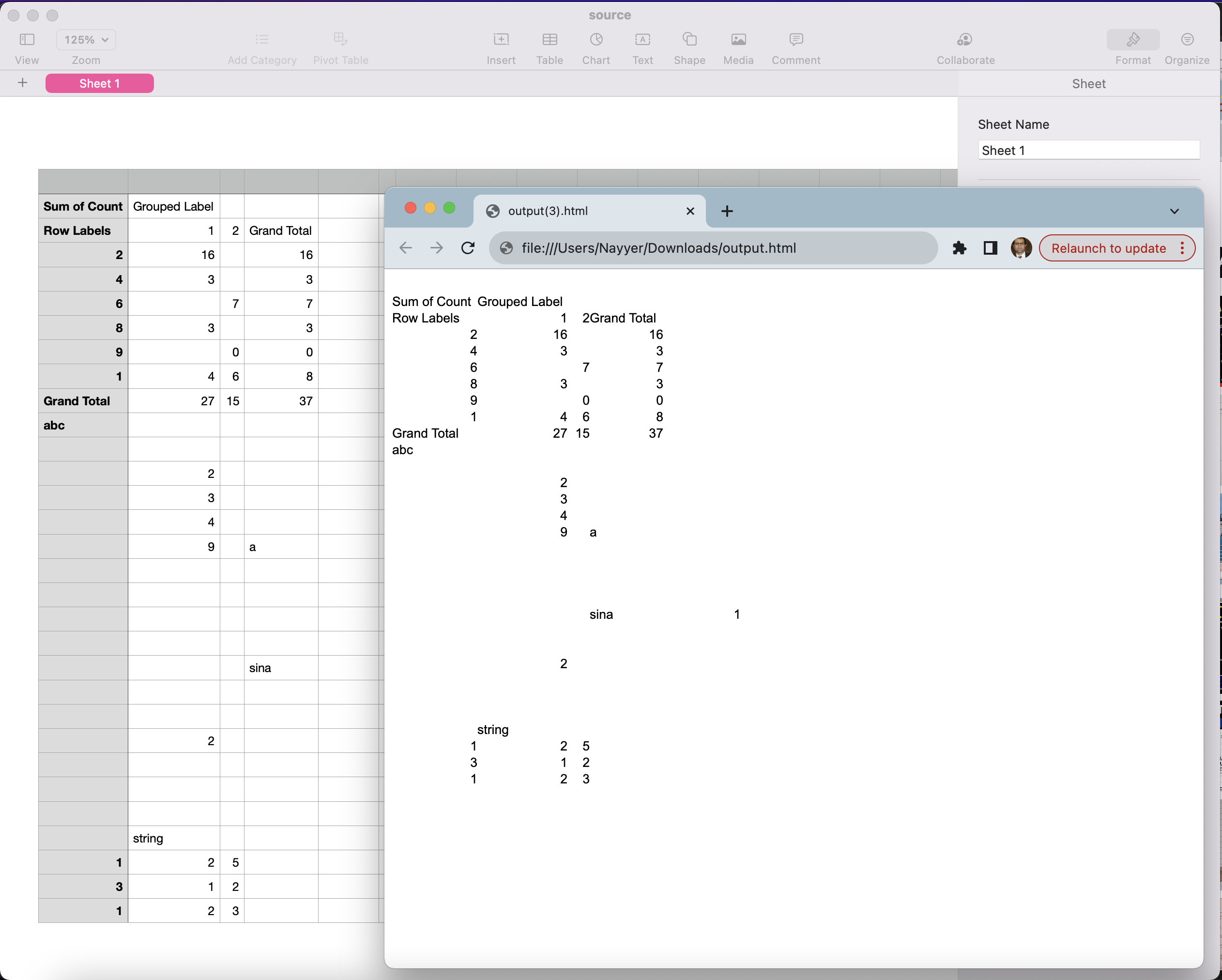
CSV 到 HTML 转换的预览。
使用 cURL 命令将 CSV 转换为 Web
作为第二种方法,您可以考虑通过轻松使用 Aspose.Cells Cloud 和 cURL 命令来简化将 CSV 转换为 HTML 的过程。因此,通过利用 cURL 命令,您可以向“PostWorkbookSaveAs”端点发送请求,指定输入 CSV 文件并将所需的输出格式指定为“HTML”。这种方法还可以确保准确性和效率,同时将原始 CSV 数据转换为具有视觉吸引力的交互式 HTML 内容。
此方法的第一步是使用以下命令生成 JWT 访问令牌:
curl -v "https://api.aspose.cloud/connect/token" \
-X POST \
-d "grant_type=client_credentials&client_id=921363a8-b195-426c-85f7-7d458b112383&client_secret=2bf81fca2f3ca1790e405c904b94d233" \
-H "Content-Type: application/x-www-form-urlencoded" \
-H "Accept: application/json"
现在,请执行以下命令将 CSV 转换为 Web HTML 格式。转换后,生成的 HTML 文件存储在云存储中。
curl -v "https://api.aspose.cloud/v3.0/cells/{myInput}/SaveAs?newfilename={outputFile}&isAutoFitRows=true&isAutoFitColumns=true&checkExcelRestriction=false" \
-X POST \
-H "accept: application/json" \
-H "authorization: Bearer {accessToken}" \
-H "Content-Type: application/json" \
-d "{ \"SaveFormat\": \"html\", \"CachedFileFolder\": \"string\", \"ClearData\": true, \"CreateDirectory\": true, \"EnableHTTPCompression\": true, \"RefreshChartCache\": true, \"SortNames\": true, \"ValidateMergedAreas\": true}"
将“myInput”替换为云存储中可用的输入 CSV 文件的名称,将“outputFile”替换为要在云存储中生成的结果 HTML 文件的名称,将“accessToken”替换为上面生成的 JWT 访问令牌。
结论
总之,从 CSV 到 HTML 的旅程揭示了两条截然不同但有效的途径。 .NET Cloud SDK 提供与 Excel 相关的多种功能,作为操作 CSV 数据的强大工具,并协调其到各种格式的转换,为全面的数据转换奠定了基础。另一方面,cURL 命令与 Aspose.Cells Cloud API 结合提供了一种简化的、基于云的方法,简化了转换过程并确保动态 HTML 内容的交付。现在,根据您的需求,集成这些解决方案并增强网络上的数据呈现。因此,步入互动和视觉吸引力内容的新时代!
有用的链接
相关文章
我们强烈建议访问以下博客: