
如何使用 .NET Cloud SDK 將 CSV 轉換為 HTML。
在不斷發展的網頁開發領域,對動態且具有視覺吸引力的內容的需求比以往任何時候都更加明顯。隨著企業和開發人員尋求創新的方式在網路上呈現數據,CSV(逗號分隔值)檔案轉換為 [HTML](https: / /docs.fileformat.com/web/html/) 成為關鍵的解決方案。透過利用 .NET REST API 的功能,我們可以將行資料值轉換為互動式且響應式的 HTML 內容。這種轉變不僅增強了數據的視覺吸引力,還有助於提供更身臨其境和用戶友好的網路體驗。
用於 CSV 到 HTML 轉換的 .NET REST API
Aspose.Cells Cloud SDK for .NET 提供豐富的功能,包括 Excel 檔案操作、多功能轉換格式、儲存格資料處理、圖表產生和公式計算。因此,透過利用其強大的功能,您可以輕鬆地將 CSV 檔案轉換為 HTML 頁面。
透過確保 Web 應用程式中資料的高效管理和呈現來增強您的工作流程。
首先,我們需要在 NuGet 套件管理器中搜尋“Aspose.Cells-Cloud”,然後點擊“新增套件”按鈕。其次,從雲端儀表板取得您的客戶端憑證。如果您沒有現有帳戶,只需按照快速入門文章中指定的說明建立免費帳戶即可。
如何在 C# .NET 中將 CSV 轉換為 HTML
讓我們詳細探討如何使用 C# .NET 以程式設計方式在線上將 CSV 轉換為 HTML。
CellsApi cellsInstance = new CellsApi(clientID, clientSecret);
首先,建立 CellsApi 類別的對象,我們在其中傳遞客戶端憑證作為參數。
SaveOptions saveOptions = new SaveOptions()
其次,建立一個 SaveOptions 實例,在其中將輸出檔案格式定義為 HTML,並設定一個參數來壓縮 HTML 內容。
PostWorkbookSaveAsRequest postworkbookSaveAsRequest = new PostWorkbookSaveAsRequest()
第三,建立一個「PostWorkbookSaveAsRequest」實例,在其中指定輸入 CSV 檔案的名稱、產生的 HTML 的名稱和其他可選參數。
var response = cellsInstance.PostWorkbookSaveAs(postworkbookSaveAsRequest);
呼叫 API 啟動 CSV 到 HTML 的轉換。程式碼成功執行後,生成的 HTML 檔案將保存在雲端儲存中。
// 如需完整範例和數據文件,請訪問
https://github.com/aspose-cells-cloud/aspose-cells-cloud-dotnet/
// 從 https://dashboard.aspose.cloud/ 取得客戶端憑證
string clientSecret = "4d84d5f6584160cbd91dba1fe145db14";
string clientID = "bb959721-5780-4be6-be35-ff5c3a6aa4a2";
// 建立 CellsApi 實例,同時傳遞 ClientID 和 ClientSecret
CellsApi cellsInstance = new CellsApi(clientID, clientSecret);
// 輸入 CSV 檔案的名稱
string input_CSV = "source.csv";
// 產生的 HTML 文件的名稱
string resultant = "output.html";
try
{
// 讀取輸入 CSV 檔案的內容
var file = System.IO.File.OpenRead(input_CSV);
// 建立 SaveOptions 對象,我們在其中定義輸出格式
SaveOptions saveOptions = new Aspose.Cells.Cloud.SDK.Model.SaveOptions()
{
// 文件的輸出格式
SaveFormat = "HTML",
ClearData = true,
EnableHTTPCompression = true
};
// 建立 PostWorkbook Save Request 以便我們可以啟動轉換操作
PostWorkbookSaveAsRequest postworkbookSaveAsRequest = new PostWorkbookSaveAsRequest()
{
// 輸入 CSV 檔案的名稱
name = input_CSV,
saveOptions = saveOptions,
// 結果檔名
newfilename = resultant,
isAutoFitRows = true,
isAutoFitColumns = true
};
// 初始化轉換操作
var response = cellsInstance.PostWorkbookSaveAs(postworkbookSaveAsRequest);
// 如果轉換成功則列印成功訊息
if (response != null && response.Equals("OK"))
{
Console.WriteLine("Successful conversion of CSV to HTML file !");
Console.ReadKey();
}
}
catch (Exception ex)
{
Console.WriteLine("error:" + ex.Message + "\n" + ex.StackTrace);
}

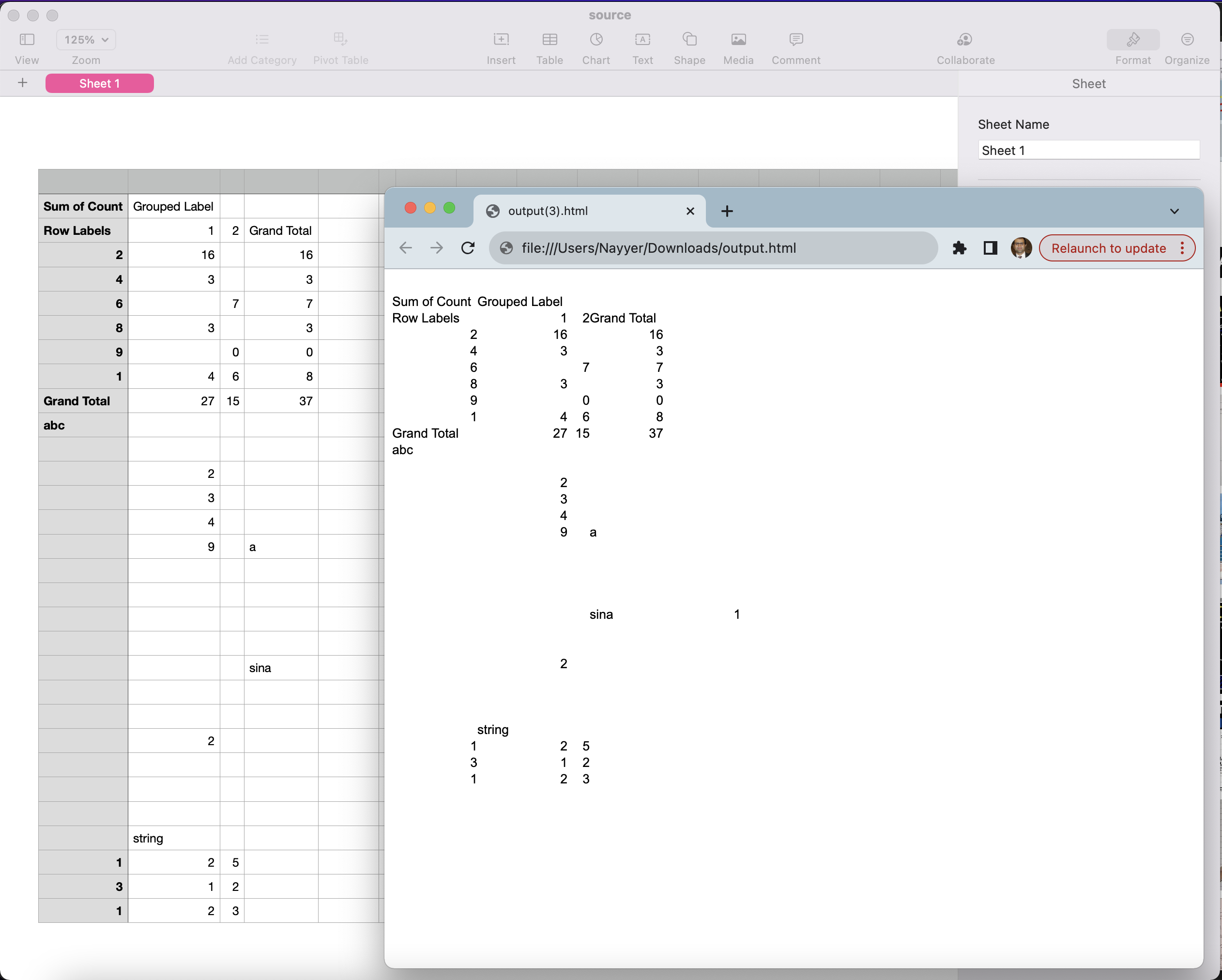
CSV 到 HTML 轉換的預覽。
使用 cURL 指令將 CSV 轉換為 Web
作為第二種方法,您可以考慮透過輕鬆使用 Aspose.Cells Cloud 和 cURL 命令來簡化將 CSV 轉換為 HTML 的過程。因此,透過利用 cURL 命令,您可以向「PostWorkbookSaveAs」端點傳送請求,指定輸入 CSV 檔案並將所需的輸出格式指定為「HTML」。這種方法還可以確保準確性和效率,同時將原始 CSV 資料轉換為具有視覺吸引力的互動式 HTML 內容。
此方法的第一步是使用以下命令產生 JWT 存取權令牌:
curl -v "https://api.aspose.cloud/connect/token" \
-X POST \
-d "grant_type=client_credentials&client_id=921363a8-b195-426c-85f7-7d458b112383&client_secret=2bf81fca2f3ca1790e405c904b94d233" \
-H "Content-Type: application/x-www-form-urlencoded" \
-H "Accept: application/json"
現在,請執行下列命令將 CSV 轉換為 Web HTML 格式。轉換後,生成的 HTML 檔案儲存在雲端儲存中。
curl -v "https://api.aspose.cloud/v3.0/cells/{myInput}/SaveAs?newfilename={outputFile}&isAutoFitRows=true&isAutoFitColumns=true&checkExcelRestriction=false" \
-X POST \
-H "accept: application/json" \
-H "authorization: Bearer {accessToken}" \
-H "Content-Type: application/json" \
-d "{ \"SaveFormat\": \"html\", \"CachedFileFolder\": \"string\", \"ClearData\": true, \"CreateDirectory\": true, \"EnableHTTPCompression\": true, \"RefreshChartCache\": true, \"SortNames\": true, \"ValidateMergedAreas\": true}"
將「myInput」替換為雲端儲存中可用的輸入 CSV 檔案的名稱,將「outputFile」替換為要在雲端儲存中產生的結果 HTML 檔案的名稱,將「accessToken」替換為上面產生的 JWT 存取權令牌。
結論
總之,從 CSV 到 HTML 的旅程揭示了兩條截然不同但有效的途徑。 .NET Cloud SDK 提供與 Excel 相關的多種功能,作為操作 CSV 資料的強大工具,並協調其轉換為各種格式,為全面的資料轉換奠定了基礎。另一方面,cURL 命令與 Aspose.Cells Cloud API 結合提供了一種簡化的、基於雲端的方法,簡化了轉換過程並確保動態 HTML 內容的交付。現在,根據您的需求,整合這些解決方案並增強網路上的資料呈現。因此,步入互動和視覺吸引力內容的新時代!
有用的連結
相關文章
我們強烈建議您造訪以下部落格: