使用 Node.js SDK 开发在线 PDF 到 HTML 转换器。了解如何在线将 PDF 转换为 HTML。

概述
欢迎阅读 Aspose.PDF 云产品系列 系列中的另一篇有趣的博文 上周,我们发表了一篇文章,其中演示了如何使用 Aspose.PDF 云 SDK 将 HTML 文件转换为 PDF 文件 在 Node.js 应用程序中。但是,在本 Aspose.PDF 教程中,我们将通过涵盖以下几点来学习如何将 PDF 转换为 HTML 文件。
PDF 到 HTML 转换 API
在我们之前的博文中,我们简要介绍了 Aspose.PDF、其公开的 REST API 和云软件开发工具包。因此,请随时访问此文章以详细了解Aspose.PDF,以便更好地理解。但是,我们将专门讨论在线 PDF 到 HTML 转换器的 SDK。 Aspose.PDF 提供 API 和 SDK 来操作、编辑 PDF 文件并将其转换为其他流行的文件格式。此外,它还提供 WordPress 和 Drupal 的插件。此外,它提供了许多功能,您可以为您的 WordPress 或 Drupal 配备这些功能。
有一个非常活跃的支持团队,您可以联系 此处。此外,您可以观看演示 视频 以实际查看这些功能。在文档中,您可以找到面向开发人员的完整部分,其中列出了所有功能以及代码片段和示例。最重要的是,代码片段以多种语言提供,例如 Node.js、C#、PHP 等。
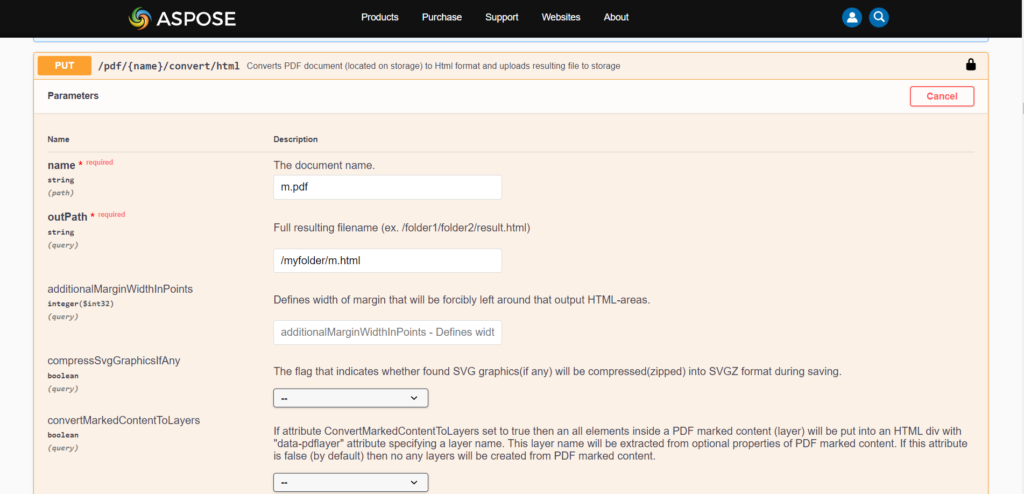
此外,您可以亲自体验该功能,因为所有 API 属性都有图形表示,如下图所示。

为什么您的企业网站需要 PDF 到 HTML 转换器?
在本节中,我们将研究在我们的业务应用程序中使用 PDF 到 HTML 转换器的业务角度。有一个用户友好的实时 编辑器,您可以在此处测试该功能。因此,由于以下原因,始终有信心选择 Aspose.PDF API。
Aspose.cloud API 和 SDK 是安全的
在将第三方库集成到我们的业务应用程序中时,这是最重要的因素。但是,Aspose.cloud 配备了企业级的安全机制。有一个 仪表板,您可以在其中生成包含 API 密钥和 API 机密的 API 凭据。这些凭据然后用于进行 API 调用和 editor。
内部数据处理
对于企业用户,当客户获得实时编辑器以将数据文件转换为不同的文件格式时,它会增加您的业务应用程序的价值。此外,Aspose.PDF 还提供云存储,用户可以在其中保存文件。
搜索引擎优化友好
搜索引擎优化是在线业务中非常重要的组成部分。但是,便携式文档格式 (PDF) 对 SEO 不友好。因此,将您的 PDF 文件转换为 HTML 文件总能使您在流行搜索引擎中的排名方面具有竞争优势。
轻的
拥有 HTML 文件的另一个重要好处是,与 PDF 文件相比,HTML 文件是轻量级的。因此,管理 PDF 文件的存储效率相对较高。
快速发展
就软件开发而言,您可以利用此 PDF 到 HTML 转换器 来促进您的开发。此外,您可以根据自己的喜好配置此文件转换软件。
如何在 Node.js 应用程序中使用 Aspose.PDF SDK 将 PDF 转换为 HTML 文件?
到目前为止,我们已经了解了用于 PDF 到 HTML 文件转换的 Aspose.PDF 云 SDK 以及拥有在线 PDF 到 HTML 转换器的商业优势。现在,我们将了解如何使用 Aspose.PDF 文件转换软件将 PDF 转换为 HTML 文件。
请访问此教程,我们在其中定义了有关在 Node.js 应用程序中设置 Aspose.cloud 的每个步骤。此外,我们还详细说明了先决条件。
现在,让我们打开位于“src”文件夹中的“app.controller.ts”文件,并粘贴以下代码以在您的 Node.js 应用程序中启用 Aspose.pdf API。
import { Controller, Post } from '@nestjs/common';
import { AppService } from './app.service';
import { PdfApi } from 'asposepdfcloud';
import \* as fs from 'fs';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Post('/pdf-to-html')
async pdfToHtml() {
const name = 'm.pdf';
const SrcFile = '/' + name;
const resultName = 'result.html';
const resultPath = 'myfolder/' + resultName;
const storageName = 'testing';
const fileToWrite = process.cwd() + '/' + resultName;
const pdfApi = new PdfApi(
'YOUR-APPSID',
'YOUR-APPKEY',
);
try {
const data = fs.readFileSync(name);
await pdfApi.uploadFile(SrcFile, new Buffer(data), storageName);
await pdfApi.putPdfInStorageToHtml(
name,
resultPath,
null,
null,
null,
null,
'HTML5',
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
storageName,
null,
'zip',
);
// Download pdf from cloud storage
const fileData = await pdfApi.downloadFile(resultPath, storageName, '');
const writeStream = fs.createWriteStream(fileToWrite);
writeStream.write(fileData.body);
return 'PDF converted to HTML successfully';
} catch (e) {
throw e;
}
}
}
现在,重新启动您的服务器并在此地址 http://localhost:3000/pdf-to-htm 发出 POST 请求。最后,您可以在您的根目录下看到转换后的文件“result.html”。
结论
这使我们结束了这篇博文。希望您现在对 Aspose.pdf API 有了更好的了解。本文还详细介绍了如何使用 PDF 到 HTML 转换器将 PDF 转换为 HTML 文件。现在是订阅 Aspose.cloud 以获取企业级基于云的文件格式转换和操作库的时候了。有 各种计划 可用,可以选择 免费计划 在购买前进一步探索。此外,每个在线文件转换器的每个功能都有全面的 文档 最后,blog.aspose.cloud 正在撰写有关其他有趣主题的新博客文章。因此,请保持联系以获取定期更新。此外,您可以在我们的社交媒体帐户 Facebook、LinkedIn 和 Twitter 上关注我们
问一个问题
请随时访问我们的论坛,它非常积极地回答问题和查询/讨论。
探索
您可能会发现以下相关链接: